Create A Website Using HUGO From Start To Finish 2/3
Setting Up an NginX Webserver
Logging in to the server
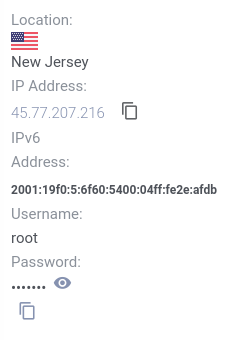
Login to your VPS (vultr), go to the Overview page:

ssh root@yourdomain.com
Enter the above command on a terminal. You will be prompted to enter your password. Enter the password found on the Overview page.
Installing the Webserver: NginX
If the command runs without error, you are now logged into your server.
apt update
apt upgrade
apt install nginx
Our nginx configuration file
Our nginx configuration file
nginx configuration files are in /etc/nginx/. The two main subdirectories on Debian, are /etc/nginx/sites-available and /etc/nginx/sites-enabled.
First, let’s create the settings for our website. You can copy and paste (with required changes) but I will also explain what the lines do.
Create a file in /etc/nginx/sites-available by doing this:
nano /etc/nginx/sites-available/mywebsite
Note that “nano” is a command line text editor. You will now be able to create and edit this file. By saving, this file will now appear. Note also I name the file mywebsite, but you can name it whatever you’d like.
I’m going to add the following content to the file. The content like this will be different depending on what you want to call your site.
server {
listen 80 ;
listen [::]:80 ;
server_name example.org ;
root /var/www/mysite ;
index index.html index.htm index.nginx-debian.html ;
location / {
try_files $uri $uri/ =404 ;
}
}
Explanation of those settings
The listen lines tell nginx to listen for connections on both IPv4 and IPv6.
The server_name is the website that we are looking for. By putting paulmackay.xyz here, that means whenever someone connects to this server and is looking for that address, they will be directed to the content in this block.
root specifies the directory we’re going to put our website files in. This can theoretically be wherever, but it is conventional to have them in /var/www/. Name the directory in that whatever you want.
index determine what the “default” file is; normally when you go to a website, say paulmackay.xyz, you are actually going to a file at paulmackay.xyz/index.html. That’s all that is. Note that that this in concert with the line above mean that /var/www/paulmackay/index.html, a file on our computer that we’ll create will be the main page of our website.
Lastly, the location block is really just telling the server how to look up files, otherwise throw a 404 error. Location settings are very powerful, but this is all we need them for now. Create the directory and index for the site
We’ll actually start making a “real” website later, but let’s go ahead and create a little page that will appear on when someone looks up the domain.
mkdir /var/www/mysite
Now let’s create and index file inside of that directory which will appear when the website is accessed:
nano /var/www/mysite/index.html
I’ll add the following basic content, but you can add whatever you want. This will appear on your website.
Enable the site
Once you save that file, we can enable it making a link to it in the sites-enabled directory:
ln -s /etc/nginx/sites-available/mywebsite /etc/nginx/sites-enabled
Now we can just reload or restart to make nginx service the new configuration:
systemctl reload nginx
The Firewall
Vultr and some other VPS automatically install and enable ufw, a firewall program. This will block basically everything by default, so we have to change that. If you don’t have ufw installed, you can skip this section.
We must open up at least ports 80 and 443 as below:
ufw allow 80
ufw allow 443
Port 80 is the canonical webserver port, while 443 is the port used for encrypted connections. We will certainly need that for the next page.
As you add more services to your website, they might need you to open more ports, but that will be mentioned on individual articles. (It should be noted that some local services only running for other services on your machine, so you don’t need to open ports for every process running locally, only those that directly interact with the internet, although it’s common to run those through NginX for simplicity and security.) Nginx security hint
By default, Nginx and most other webservers automatically show their version number on error pages. It’s a good idea to disable this from happening because if an exploit comes out for your server software, someone could exploit it. Open the main Nginx config file /etc/nginx/nginx.conf and find the line # server_tokens off;. Uncomment it, and reload Nginx.
Remember to keep your server software up to date to get the latest security fixes! We now have running website!
At this point you can now type in your website in your browser and this webpage will appear!he purpose of these subdirectories